Angular JS Primeros Pasos
Instalación
Para esta guía solo necesitaremos descargar AngularJS desde la Página Oficial
Estructura
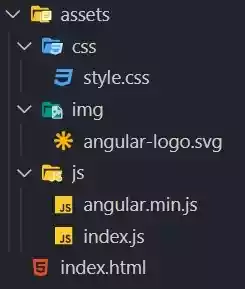
Para empezar, vamos a crear el archivo index.html y la carpeta assets con sus respectivas subcarpetas.
Y por el momento, vamos a guardar el archivo de AngularJS en la carpeta assets/js y vamos a crear un index.js donde estará la lógica principal del proyecto.

Estructura
Primeros pasos
Index.html
Lo primero que vamos a hacer es poner ng-app en el body del archivo, con el nombre que queramos. De esta forma AngularJS sabrá donde se va a ejecutar.
Por otro lado vamos a asignar el controlador IndexController, que a continuación crearemos en el index.js. Este será únicamente para la página principal.
Style.html
No nos vamos a centrar en los estilos, por lo que pondremos estos para centrarnos en AngularJS
Index.js
Vamos a crear un modulo y le vamos a asignar el mismo nombre que le hemos puesto al ng-app del index.html.
Para terminar crearemos un controlador para la página inicio, con el mismo nombre que le hemos asignado antes.
Formulario
Index.html
Ahora, vamos a añadir un formulario dentro del body para utilizar ng-model y ng-repeat ng-click y ng-if.
Está formado por los siguiente:
- Dos inputs con un ng-model apuntando a la variable de cada campo
- Un selector de categorías que utiliza ng-repeat para mostrar una opción por cada categoría del array
- Un botón con un ng-click para que al hacer click sobre este, se ejecute la función addNewProduct.
Por otro lado, si el producto no tiene ID, se activará el botón crear y en el caso contrario el de editar
Index.js
Vamos a añadir las funciones principales, una para añadir productos, otra para actualizarlos y otra para eliminarlos.
Las pondremos dentro del controlador IndexController para que de esta forma, estas, sean accesibles desde el index.html.
Tabla de productos
Index.html
Es el momento de mostrar los productos en pantalla, vamos a crear una tabla y usar ng-repeat para mostrar los productos.
Para eso, pondremos el siguiente código debajo de la sección anterior.
Index.js
Y para terminar, vamos a añadir las funciones de Editar y Eliminar productos.
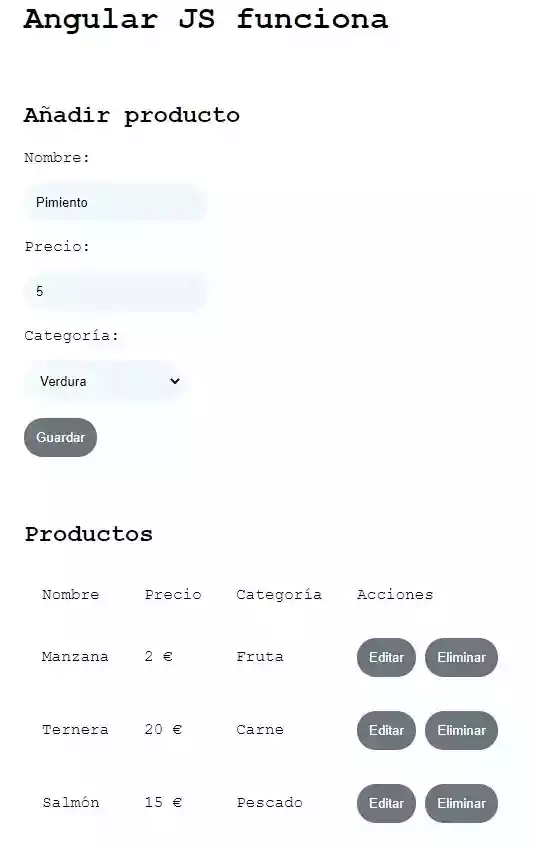
Resultado
Resumen
¡Ya hemos integrado las bases de AngularJS!
Hemos aprendido ng-model, ng-repeat, ng-if, ng-click, y mucho más. Ahora es el momento de continuar aprendiendo, aquí te dejo una guía intermedia que puede interesarte.
Guía Rutas en Angular